An important skill in being creative is sketching. But what if you cannot sketch? Or what if you are past sketching and need to see a mock-up to assess whether the planned project works out or not?
Currently I’m learning iPhone/iPod touch programming (X-code, Objective-C) and I have to design interfaces for the applications I want to program. While I could sketch them with pen and paper, the small screen and the thus rare screen real estate allows only small margins for errors. So, if I want to see whether everything fits or not I need something better than sketches. I spend a few hours on shaping my tools and used first Pages, and now InDesign, to create templates for iPhone/iPod touch designs.
Luckily, there are some people who offer the interface elements as images to download, e.g., Ultimate iPhone Stencil for OmniGraffle or a Photoshop file by teehan+lax. However, you can easily design an iPhone/iPod touch layout with Apple’s Pages or (even better) with Adobe InDesign.
Using Pages
Download and unzip the Ultimate iPhone Stencil interface images — even if you do not have OmniGraffle you can get the images inside by a right-click on the unzipped file (“Ultimate iPhone.gstencil”) and select “Show Package Contents” to see the images inside (pdf’s and .tiffs). In Pages, create a blank page (design page, not a writing page) and copy the images on the page (simply select them all in Finder and drag them onto the page). You will probably spend some time sorting them into categories and rebuilding buttons, but you can use one page for related types of elements (e.g., one page for buttons and bars, one for selectors and keyboards, etc.).

These pages in Apple Pages were created using the images from the OmniGraffle Template by Ultimate iPhone Stencil for OmniGraffle.
In Pages, you can also use the Format – Advanced – Capture Pages command to create master pages with the iPhone/iPod touch elements you have grouped onto one page. Save the whole document as a template and you can use the elements to design the interface for a program you want to create.
InDesign
InDesign is a professional DTP software and well suited to design iPhone/iPod touch interfaces — better than Pages. Again, download and unzip the Ultimate iPhone Stencil interface images and use “Show Package Contents” to get the images (see Pages above). Note that you should embed the images in the InDesign file once you have placed them there. Otherwise you will have difficulties using the file on other computers. In InDesign, you have a few nice options:
Select the InDesign document dimensions to fit the iPhone background image. First use a background image (e.g., the status bar with a blue background and drag it onto an InDesign page. Note the dimensions this element has (in my version, 11,2889 cm x 16,9333 cm) — this is the maximum size your iPhone/iPod touch interface can be, so create a new document with these page measures. In contrast to Pages, InDesign offers usable space outside of the page (the canvass) which you can use to place elements. However, setting the page to exactly the measures of the later screen allows you to see easily how much space you have and export the pages as graphics to have a look at them on your iPhone/iPod touch (sync via iPhoto).
 Use Master Pages to group similar elements like in the Pages example, but use them also to create Masters for specific interface states (e.g., a table view with a bar on top and below, an image view, etc.). You can use the Master Pages to quickly format a page with the standard elements you need. These prefabricated layout that can still be modified (with cmd+shift+click) save huge amounts of time.
Use Master Pages to group similar elements like in the Pages example, but use them also to create Masters for specific interface states (e.g., a table view with a bar on top and below, an image view, etc.). You can use the Master Pages to quickly format a page with the standard elements you need. These prefabricated layout that can still be modified (with cmd+shift+click) save huge amounts of time.
 InDesign additionally has the advantage that you can (should) use Layers. This allows you work with bars, buttons, etc. without reshaping and resizing elements all the time.
InDesign additionally has the advantage that you can (should) use Layers. This allows you work with bars, buttons, etc. without reshaping and resizing elements all the time.
Of course, use paragraph styles to quickly format and size the text you use.
Conclusion and Examples
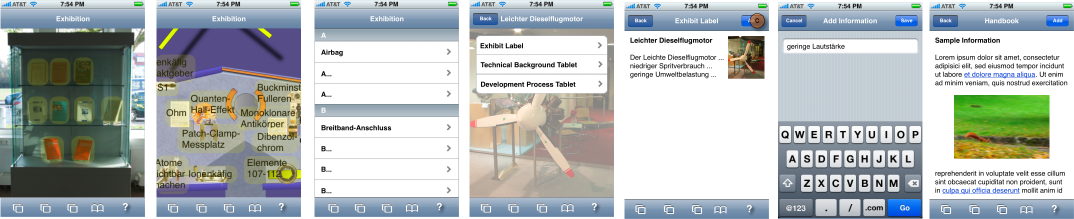
Using InDesign allows me to quickly “sketch” an Interface and play around with the elements, export the Interface Designs as high quality .jpgs in the right proportions to sync them with my iPod touch and have a look at the design on the device itself.
Below are a few examples of interfaces created with Pages or InDesign:

BTW, the ideas for the layout came by using Magic Charts to capture ideas and sketching out a few designs by hand on the whiteboard like surface or by using my notepad.
Hey!
Brilliant using InDesign for mockups! But havent found any templates either. Could you please also share the InDesign template with organized layers, that you created? Would be much appreciated!
Andreas
htt://www.twitter.com/beining
Hoi Andreas,
yes, I agree, whoever had this idea did something really helpful. Although there are people who swear on using paper mockups — I think there was a Stanford Course available as video which did show something like that. This developer used a stencil — there was a posting about this with a link to the template, but unfortunately, the link is no longer working. Perhaps it’s still available somewhere. There are also Sketchbooks for App Development.
Regarding digital templates, there’s a kit at teehanlax.com which uses Photoshop or Illustrator. It should be easy to import it into InDesign.
Best regards
Daniel